You may have noticed that after adding Google Fonts, your site load time increases by around 500ms.
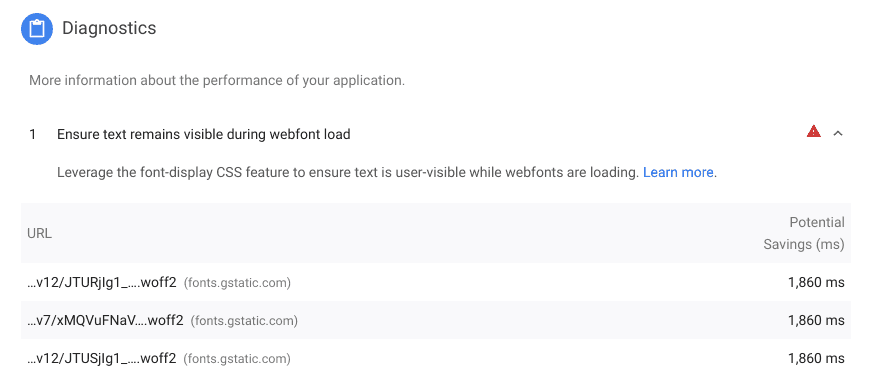
If you’re reading this post, I guess you’ve already analyzed your site through Google PageSpeed Insights and you got the error “Ensure text remains visible during web font load”

But Why Google Fonts are Slow?
Google has several data centres all around the world and these fonts are loaded from their super fast CDN, near to your location. But Google Fonts have two major problems
Problem 1: For every font, your browser makes 2 HTTP requests
Embedding a single font may look like this
<link href="https://fonts.googleapis.com/css?family=Muli:400" rel="stylesheet">
What it tells browser is to download a css file that looks like this
Now browser starts download the new font file (woff2 file)
If you closely watch the URLs, one is fonts.googleapis.com and other one is fonts.gstatic.com. Both are separate domains meaning that browser needs to make two DNS lookups (one root cause)
So if your site has 2 different fonts, your browser needs to make 4 HTTP get requests to 2 domains! Also note that these requests are not in parallel
Problem 2: Text remains hidden until Google Fonts are loaded
As we saw just above, instead of directly downloading font files, Google downloads CSS files. So we have no control over flash-of-invisible-text (FOIT) and flash-of-unstyled-text (FOUT). Check out the video below
This is the reason we got errors in Google PageSpeed Insights that says “Ensure text remains visible during web fonts load. Leverage the font-display CSS feature to ensure text is user-visible while web fonts are loading”.
It’s just one line of code. But, by default Google font doesn’t allow us to edit it
How to fix it? Load Google Fonts Faster in WordPress
The solution is to use a customized script that injects Google Fonts asynchronously. Follow these steps
- Find your existing Google fonts by opening your site -> right click -> “View Page Source” and search for “fonts.googleapis.com”. Copy the full URL. It will look something like
https://fonts.googleapis.com/css?family=Patua+One%3A400&subset=latin&ver=2.1.3 - Paste the above URL in https://googlefonts.3perf.com/ and copy the generated code
- Add the generated code to your WordPress
<head>either by editingheader.phpor using any a plugin like Simple Custom CSS and JS - Remove existing Google Fonts. Otherwise, there will be no effect!
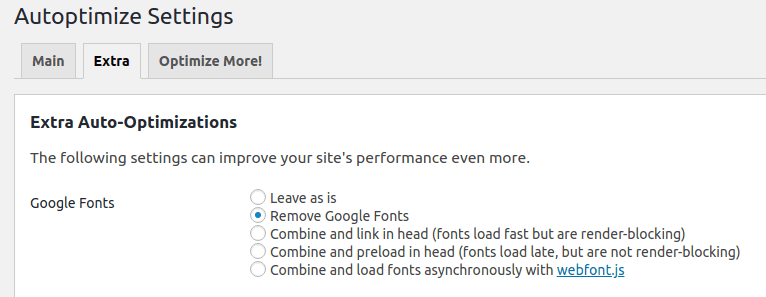
If you’re using Autoptimize plugin goto it’s settings, ‘Extra’, select ‘Remove Google Fonts’.

Or you can use plugins like Disable Google Fonts
Now re-check your Google PageSpeed Insights!
Comment below if this helped you or if you’re facing any problems
